HTML은 4가지 박스 형태로 만들어진다. 이 4가지 영역을 박스모델이라고 한다.

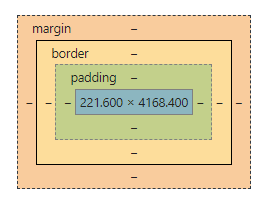
브라우저에서 개발자 도구를 열고, Elements의 coumputed 탭을 열면 나오는 이 네모 박스가 바로 boxmodel을 나타내는 것이다.
가장 안쪽부터 Content 영역, Padding 영역, Border 영역, Margin 영역이다.
Content는 요소의 실제 내용을 포함하는 영역으로, 내용의 너비 및 높이를 나타낸다.
Border는 Content 영역을 감싸는 테두리 선이다.
Padding은 Content와 Border 사이의 여백을 나타낸는 영역이다. Content 영역이 배경색이나 배경 이미지를 가질 때, 이 Padding 영역까지도 영향을 미친다. 즉, Padding 영역도 Content의 연장으로 볼 수 있다.
Margin은 Border 바깥쪽을 차지한다. 주변 요소와 거리를 두기 위한 영역이다.
여기서 만약 border가 표시되지 않는 경우에, 요소 주변에 여백을 주기 위해 padding과 margin 둘 중 어느 속성을 선택할지 고민을 하게 된다.
margin이 익숙해서 margin을 주로 사용했지만 padding을 주로 사용하는 경우도 많다고 들었다.
border가 표시되지 않을 때, 둘 사이에는 무슨 차이가 있는걸까 궁금했다.
그래서 이 둘의 차이에 대해 알아봤고, 기록해두기로 했다.
비교 테이블
| 양수(+) | 음수(-) | auto | collapse | |
| margin | O | O | O | O |
| padding | O | X | X | X |
1. 음수값
margin은 음수 값이 적용된다.
padding은 음수 값이 적용되지 않는다.
+) 부스트코스 웹ui 강의에서 이 차이점에 대해 재밌는 설명을 보았다.
padding은 뼈와 피부 사이의 지방, margin은 사람과 사람 사이의 간격이라고 생각하면,
지방(padding)은 아무리 빼도 피부가 뼈보다 밑으로 갈 수 없으며, 0 이하가 될 수 없어 양수만 가능하다.
사람과 사람 사이(margin)는 멀리 떨어질 수도 있지만, 서로 겹쳐 서 있을 수도 있다. 그래서 이땐 음수 값이 가능하다.
이렇게 생각하면 쉽게 기억에 남을 것 같다.
2. auto
auto는 브라우저에 의해 계산이 되는 값이다. 0이나 해당 요소가 사용 가능한 공간과 같은 값을 가지게 된다.
만약 좌우 margin이 모두 auto면, 해당 요소가 가질 수 있는 가로 영역 중 자신의 width를 제외한 나머지 여백 크기를 균등 분할하여 적용한다. 그래서 수평으로 가운데 정렬이 된다.
즉, 가운데 정렬을 위해 margin: auto; / margin: 0 auto; 이렇게 사용하는 것을 많이 보았을 것이다.
이렇게 margin은 auto 값으로 선언할 수 있다.
하지만 padding은 auto로 선언할 수 없다.
3. collapse
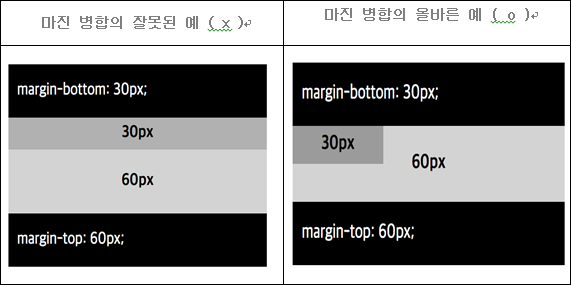
margin은 둘 이상의 요소의 margin 값이 둘 중 더 큰 margin 값으로 합쳐지는 특징이 있다.
(만약 음수 값을 가졌다면, 더 작은 값 즉, 절댓값이 가장 큰 값으로 합쳐진다. 음수와 양수 값이 합쳐질 때는 제일 큰 양수 값과 제일 작은(절대값이 제일 큰) 음수 값의 합이 margin 값이 된다.)
이걸 margin collapse(마진 병합)라고 한다.
- 두 요소가 상하로 인접했을 때, 위 요소의 하단 margin과 상단 margin의 병합이 일어난다.
- 부모 요소의 상단 margin과 첫 번째 자식 요소의 상단 margin 사이에 병합이 일어나고, 부모 요소의 하단 margin과 마지막 자식 요소의 하단 margin 사이에 병합이 일어난다.
- 내용이 없는 빈 요소의 경우, 해당 요소의 상단 margin과 하단 margin의 병합이 일어난다.

+) margin collapse가 일어나지 않는 상황으로는 다음이 있다.
- 수직 방향으로만 이루어지며, 좌우에 대해서는 일어나지 않는다.
- margin이 맞닿은 상황에서 발생하는 것이기 때문에, padding과 border가 있으면 일어나지 않을 수도 있다.
- 플로팅 요소와 절대 위치를 지정한 요소는 collapse가 일어나지 않는다
padding은 collapse가 발생하지 않는다.
margin은 두 요소 바깥쪽의 간격을 나타내는 속성이며, padding은 요소의 border와 content 사이를 나눠주는 즉, 요소 내부의 간격을 나타내기 때문이라고 한다.
+) % 의 기준점
margin과 padding 모두 고정적인 단위와 상대적인 단위를 사용할 수 있다. 이 중, 상대적인 단위인 %의 기준점은 바로 width 값이다.
만약 div 태그의 css가 다음과 같이 설정되어 있다.
div {
width: 100px;
height: 200px;
margin: 10%;
padding: 10%;
}이럴 때 margin 값과 padding 값은 상하좌우 모두 10px로 적용된다.
즉, 위아래의 margin, padding 값도 height가 아닌 width값을 기준으로 적용이 된다는 것이다.
지금까지 비슷한 듯 다른 margin과 padding에 대한 차이점을 알아보았다.
둘의 차이를 알아두고, 필요에 따라 적절하게 사용하면 좋을 듯하다.
출처)
edwith 부스트코스 웹 UI 개발 - 속성-boxmodel, 속성-margin, 속성-margin&padding
mdn - 여백 상쇄 정복
'CSS' 카테고리의 다른 글
| css 스타일이 적용되는 규칙 CSS cascading (0) | 2020.11.21 |
|---|---|
| CSS Layout - position 속성 (0) | 2019.10.03 |
댓글