Event delegation은 이벤트를 주려는 요소의 부모 요소에게 이벤트를 위임하는 것을 말한다.
이를 이용하면 요소들을 동적으로 추가해도 따로 추가 수정 없이 계속 이벤트를 줄 수 있다. 또 자식 노드에 일일이 이벤트를 등록하지 않아도, 자식 요소로 이벤트를 실행할 수 있어 효율적인 코딩이 가능하다.
HTML 코드
<ul>
<li>
<img src="https://images-na.,,,,,/513hgbYgL._AC_SY400_.jpg" class="product-image" >
</li>
<li>
<img src="https://images-n,,,,,/41HoczB2L._AC_SY400_.jpg" class="product-image" >
</li>
<li>
<img src="https://images-na.,,,,51AEisFiL._AC_SY400_.jpg" class="product-image" >
</li>
<li>
<img src="https://images-na,,,,/51JVpV3ZL._AC_SY400_.jpg" class="product-image" >
</li>
</ul>
JavaScript 코드
var ul = document.querySelector("ul");
ul.addEventListener("click",function(evt) {
console.log(evt.currentTarget, evt.target);
});
evt.currentTarget : ul 태그 내용
evt.target : 실제 클릭한 태그 내용
ul 태그 안의 img나 li 태그를 클릭해도 ul 태그를 클릭했을 때와 같은 이벤트가 발생한다.
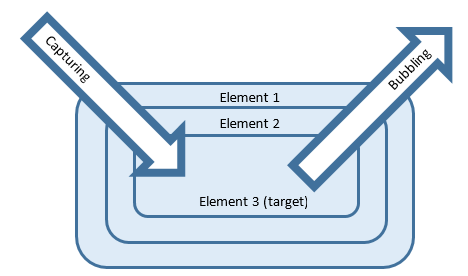
클릭한 지점이 하위 엘리먼트라고 해도, 그것을 감싸고 있는 상위 엘리먼트까지 올라가며 해당 엘리먼트에 이벤트 리스너가 있는지 찾아 실행한다.
이걸 이벤트 버블링이라고 한다.

이 그림처럼 버블링은 가장 하위 엘리먼트인 3번부터 2, 1 순으로 이벤트가 발생한다.
이벤트 버블링과 반대로 실행되는 것을 이벤트 캡처링이라고 한다.
Event Delegation으로 실제 이벤트 리스너가 등록된 부모 엘리먼트와 실제 클릭한 자식 엘리먼트 정보를 가져올 수 있음을 알았다. 이를 이용하여 이미지 리스트를 클릭하여 클릭된 img 태그의 src 속성 값을 출력하고자 한다.
var ul = document.querySelector("ul");
ul.addEventListener("click",function(evt) {
if(evt.target.tagName === "IMG") {
log.innerHTML = "clicked" + evt.target.src;
} else if (evt.target.tagName === "LI") {
log.innerHTML = "clicked" + evt.target.firstChild.src;
}
});
(tagName은 대문자로 되어 있다. li 태그도 확인하는 것은 img 태그에 padding 값이 있어서, img 태그와 li 태그 사이의 공백을 클릭했을 때에도 동작되도록 하기 위함이다.)
출처)
edwith 부스트코스 웹 프로그래밍
'JavaScript' 카테고리의 다른 글
| 자바스크립트 배열의 함수형 메서드 (0) | 2019.08.04 |
|---|---|
| HTML templating (자바스크립트로 템플릿 사용하기) (0) | 2019.08.03 |
| DOMContentLoaded 이벤트 (0) | 2019.08.03 |
| 자바스크립트로 Web Animation 구현하기 (0) | 2019.08.03 |
| Ajax 사용법 (XMLHttpRequest) + cross domain 문제 (0) | 2019.08.03 |
댓글